This article shows how you can hide some sections from the Web Transfer Client using the customizations.js extension file. only these elements can be hidden/unhidden.
:warning:
Customizing the Web Transfer Client might not be possible in future versions. You should test and adjust them before any EFT update in your environment.
- Technical Support. Customizations done by clients are not officially supported by Globalscape, as we have no say in how they were done or whether those observed best practices
- Professional Services. Any work performed by Professional Services such as customizations, branding, Quick Starts, upgrades, and migration services is delivered “AS IS” once delivered and approved by the customer; there is no M&S on Professional Services work unless explicitly stated and agreed in a custom SOW. Deliverables are designed and guaranteed to work for a unique and specific EFT version and browser; it is not guaranteed that it will be compatible with newer EFT or browser versions. The client must validate and test any deliverables (e.g., branding or customizations) before any EFT upgrade. Any work requested to correct, upgrade/fix any deliverables for newer versions will require the purchase of additional Professional Services.
HTML Sections
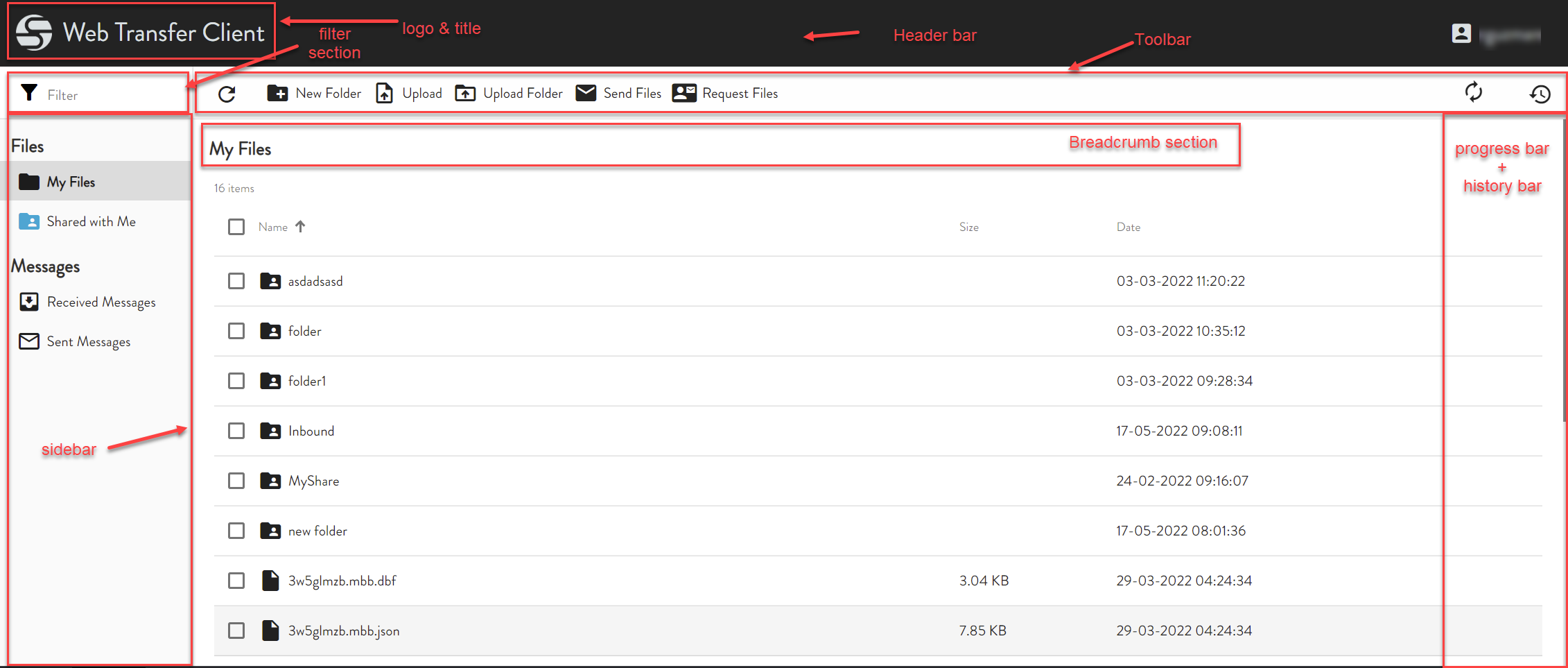
You can hide some specific elements/sections as depicted below. However, individual elements inside of these sections are not possible to hide/show.

- Open customizations.js file under the Shadowfax folder. (e.g. C:\Program Files (x86)\Globalscape\EFT Server\Web\Shadowfax\wtc\assets\customization)
- Set useCustomizations to true and add JS code snippets for each section you want to hide/unhide under the breadcrumbsCustomization function section as shown below. Save your changes and reload your WTC
var useCustomization = true;
var breadcrumbsCustomization = function() {
/* Hide Title */
var title = document.getElementsByClassName("title ng-star-inserted");
for (i=0;i<= title.length-1;i++){ title[i].setAttribute("style","visibility:hidden"); }
/* Hide logo */
var logo = document.getElementsByClassName("logo");
for (i=0;i<= logo.length-1;i++){ logo[i].setAttribute("style","visibility:hidden"); }
/* Hide Header bar */
var header = document.getElementsByClassName("header");
for (i=0;i<= header.length-1;i++){
if (header[i].parentElement.nodeName == "APP-HEADER") {
header[i].setAttribute("style","visibility:hidden;height:0px");
}
}
/* Hide Breadcrums*/
var header = document.getElementsByClassName("header");
for (i=0;i<= header.length-1;i++){
if (header[i].parentElement.nodeName != "APP-HEADER") {
header[i].setAttribute("style","visibility:hidden;height:0px");
}
}
/* Hide toolbar */
var toolbar = document.getElementsByClassName("toolbar");
for (i=0;i<= toolbar.length-1;i++){ toolbar[i].setAttribute("style","visibility:hidden;height:0px"); }
/* Hide filter */
var filter = document.getElementsByClassName("filter-container");
for (i=0;i<= filter.length-1;i++){ filter[i].setAttribute("style","visibility:hidden;width:0px"); }
/* Hide sidebar */
var sidebar = document.getElementsByClassName("sidebar");
sidebar[0].setAttribute("style","visibility:hidden;width:0px");
/* Unhide progressbar by default */
var progressbar = document.getElementsByClassName("cdk-visually-hidden cdk-focus-trap-anchor");
for (i=0;i<= progressbar.length-1;i++){ progressbar[i].setAttribute("aria-hidden","true"); }
}
Example