THE INFORMATION IN THIS ARTICLE APPLIES TO:
SYMPTOM
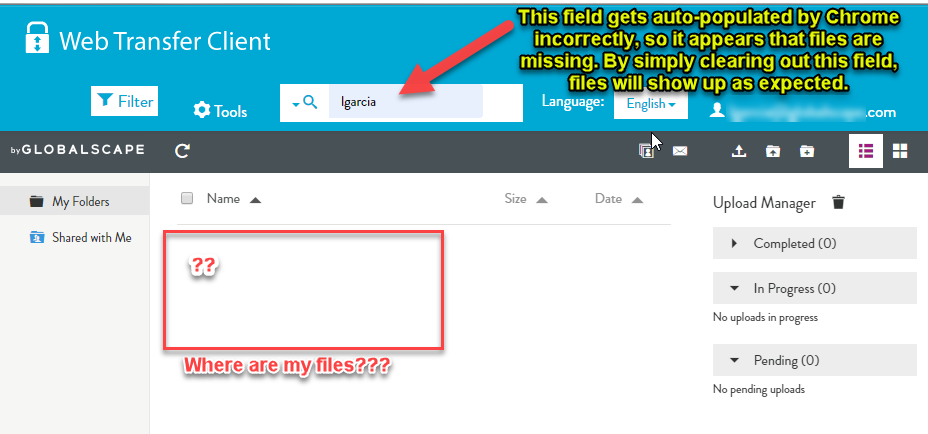
Google Chrome's Autofill feature is populating the filter field located on the top of the Web Transfer Client page. It will typically autofill the filter with the user's login name, so to users this will appear that files are not showing up -- because it is filtering for the auto-populated username. This issue began after a recent update in Google Chrome.

CAUSE
From our recent findings, this is a known issue by the Chromium team (Google Chrome's development team). We are keeping an eye on this post as there are several complaints about this issue:https://bugs.chromium.org/p/chromium/issues/detail?id=914451&can=2&q=Autofill%20&colspec=ID%20Pri%20M%20Stars%20ReleaseBlock%20Component%20Status%20Owner%20Summary%20OS%20Modified
WORKAROUND
All previous workarounds we are aware of seem to be ineffective (e.g., editing the HTML element in various specific ways), even those offered by Google developers from years past. The referenced post above was created in December 2018 and seems to have the attention of some part of the Chromium team. Our Engineering team at Globalscape will continue to look for other resources and/or possible workarounds available.
Here are some potential workarounds you can use in the meantime:
- Removing the search bar element from the home page HTML is an easy short-term fix. The file to edit is C:\Program Files (x86)\Globalscape\EFT Server Enterprise\web\public\EFTClient\jument\ng-views\v.search.html. The filtering is still available through the Filter menu option we provide, but removing the search bar will result in a different UI/UX and will also remove the ability to do a global search.
- Edit the \v.search.html file (see path above) to insert the text in red below:
<div class="navbar-form navbar-left"><div class="search-container input-group"><div class="search-options input-group-btn"><button type=button data-toggle=dropdown class="btn btn-default dropdown-toggle" aria-expanded=false alt="Search Dropdown" aria-label="Global Search Dropdown Toggle"><span class=caret></span> <span class="icomoon icon-search3" alt=Search></span></button><ul class=dropdown-menu role=menu><li class=search><input ng-click=toggleGlobalSearch() class="global-toggle off" type=checkbox aria-label="Checkbox for Global Search"> <span class=global-text data-i18n=global_search></span></li></ul></div><div class=search-overlay></div>
<input style="background-color:#fff; cursor: text;" readonly onfocus="this.removeAttribute('readonly');" class="search form-control typeahead filterInput" aria-label=... ng-model=search.name>
</div><span class=search-spinner></span></div>
- Don't use Chrome's Auto-fill feature.
- Other browsers do not encounter this issue; use an alternate browser such as Firefox, IE, or Edge.
It would be fairly simple to create a backup of the v.search.html file (EFTClient/jument/ng-views/v.search.html) and then delete its content entirely. Or better yet, simply renaming v.search.html to v.search.html.old should remove the search field. Once you have edited the v.search.html file, refresh the WTC page on your browser to see the changes. You may need to clear your cache if you are not seeing the intended change.